30 Days FREE Masterclass
Learn Full Stack Web Development, by building End-to-End Projects & Tools
FRONT END - HTML, CSS, JAVASCRIPT, REACT, ANGULAR etc.
BACK END - NODEJS, EXPRESS etc.
DATABASE - MONGODB, POSTGRESQL etc.
& MORE - DevOps, Git, Testing & Debugging, Deployment etc.
*No Prior Knowledge Required*
Starts on 21 DEC, 2024
7:00 PM - 9:30 PM (IST)
Free E-Certificate will be provided*
Libraries & Frameworks, You will be Learning
Learn Full Stack & Build Real Tools instead of only Just CLONE
Personal Website

Video Testimonial Tool
Netflix Clone
And Many More...
Please Check All Boxes Where Your Answer Is YES!
If you checked ANY of the boxes above, then you’re invited to join the 30 Days Full Stack Masterclass.
WHAT IF I TOLD YOU....
You can Master Full Stack Web Development , Build Complete Websites or Web Applications, The Skills Needed For A High Paying Job Without Spending Lakhs Of Rupees In Degree Programs
Top Reasons To Choose Full Stack Development as a Career, Full Stack Development Growth,
8,53,000 job openings by 2024 (📈Top 5 Trending Technology to Learn)
Average Salary of Full-Stack Developer in India ₹8 LPA - ₹15LPA
No, Prior Knowledge Required
YES, It will be EASY ! , when Learning from US !
What you will Learn in this 30 Days
Less Theory ! More Practical !
FRONTEND
Introduction to Web Development
Overview of web development. Understanding the internet, browsers, and how websites work, Git and GitHub, Setting up the development environment.
HTML Basics
Structure of an HTML page.
Common tags and their usage.
Project: Build a simple personal profile page.
CSS Basics
Styling with CSS: Selectors, properties, and values.
Box model and layout basics.
Project: Style your personal profile page.
Responsive Design
Introduction to responsive design and media queries.
Flexbox and Grid systems.
Challenge: Make your profile page responsive.
JavaScript Basics
Variables, data types, operators, data structures
Control structures: if/else, loops, functions.
Mini-project: Interactive quiz on your profile page.
DOM Manipulation
Introduction to the Document Object Model (DOM).
Selecting and modifying elements.
Project: Create a dynamic to-do list application.
Complete Frontend Design
Recap of the week.
Complete any unfinished projects.
Bonus challenge: Add a feature to your to-do list app (e.g., deadlines, priorities).
Advanced CSS and Preprocessors - NETFLIX CLONE (Part-1)
Animations and transitions.
Introduction to CSS preprocessors (SASS or LESS).
Project: Animate your profile page.
JavaScript ES6+ Features
Let, const, arrow functions, template literals.
Promises, async/await.
Mini-project: Fetch and display user data from a public API.
Front-end Frameworks - React
Introduction to React and its ecosystem.
Components, props, and state.
Project: Build a single-page application (SPA) with React.
State Management
Introduction to state management.
Using Context API and Redux.
Challenge: Integrate state management into your SPA.
BACKEND
Introduction to Back-end Development
Overview of back-end technologies.
Setting up Node.js and Express.
Project: Build a simple REST API.
Database Integration
Introduction to databases (SQL vs. NoSQL).
Connecting your API to a database (MongoDB or PostgreSQL).
Project: Add database CRUD operations to your API.
Review & Project Day
Recap of the week.
Complete any unfinished projects.
Bonus challenge: Add authentication to your SPA and API.
Connecting Front-end to Back-end
Overview of full-stack architecture.
Fetching data from your back-end in your SPA.
Project: Full-stack application development.
Advanced Back-end Techniques
Building middleware for authentication.
File uploads and handling.
Project: Enhance your API with advanced features.
Introduction to Testing
Unit testing, integration testing.
Testing in front-end and back-end (Jest, Mocha).
Mini-project: Write tests for your application.
DEVOPS & DEPLOYMENT
DevOps and Deployment
Introduction to Docker.
Continuous Integration/Continuous Deployment (CI/CD) basics.
Deploying your application (Heroku, Vercel).
Performance Optimization
Front-end performance tips.
Back-end optimization techniques.
Challenge: Optimize your full-stack application.
Review & Project Day
Recap of the week.
Complete any unfinished projects.
Bonus challenge: Add a new feature to your application using a tech/tool not covered in the course.
REAL WORLD PROJECTS & ADVANCED TOPICS
Planning and Design
Conceptualization of the web application idea.
Requirement analysis for functionality, features, and user interactions.
Technology selection for front-end and back-end.
Designing wireframes or mockups for the application's UI.
Project Setup and Initial Development
Project setup with version control (Git).
Starting front-end development based on UI designs.
Initiating back-end development (server, APIs, database models).
Advanced Development
Integrating front-end and back-end through APIs.
Continuing development with feature implementation.
Testing and Debugging
Conducting unit tests for front-end and back-end.
Performing integration testing across the application.
Debugging based on test feedback.
Deployment and Presentation
Deploying the application to a cloud platform or hosting service.
Making final adjustments post-deployment.
Preparing and delivering a project presentation.
Introduction to Other Frameworks and Libraries
Overview of other popular tools (Vue, Angular, Flask, Django).
Mini-projects: Small tasks using new tools.
Security Best Practices
Web application security fundamentals.
Securing your application (OWASP Top 10).
Scalable Architectures
Introduction to microservices and serverless architectures.
Case study: Scaling a web application.
Career Skills in Web Development
Building your portfolio.
Resume writing and interview preparation.
Freelancing and remote work opportunities.
Final Review & Graduation
Final project presentations.
Feedback session.
Graduation and next steps.
Build Tons of Web application in this 30 days
Our Practical based coaching aspects, really impacted 40K+ Learners
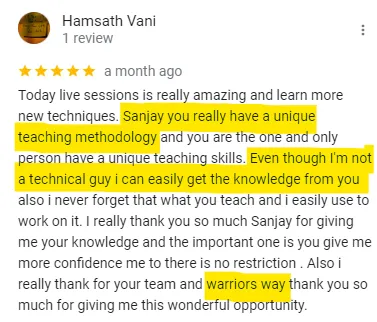
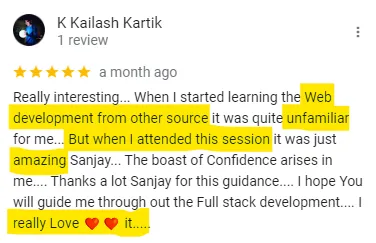
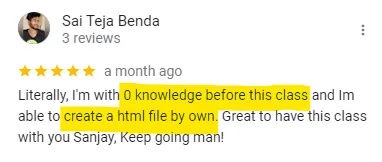
Don't Just Take My Word For It, Here's Some Proof For You To See...






4.8 Out of 5
(21,000+ Google Reviews)
Meet Your Mentor
Hi, I am Sanjay, a Technology Enthusiast, who used work on providing End to End to Solution for the various problems related to A.I / Embedded / Web Development
Especially in the Web Development, I created End-to-End Web application for our company like Certificate Generator, Attendance consolidator Automated tool, Video Testimonial Tool, Embedded application control app & also developed some of our official site homepages & Landing pages
Now am ready to share that product knowledge to you in this Full Stack web development Series

Register for this Event & Don't miss out the FREE
To Unlock All Bonuses

Complete Roadmap
Complete Step by Step roadmap to become Full Stack web developer &

FREE E-Certificate on Full Stack
Min 25 Days of attendance is required to get the FREE Participation
Frequently Asked Questions
When does this Master Class start?
Event Date & Time is Mentioned in Top of this Page
Will I get recordings if I miss out on a live session?
No, You can't get the recording of this 30 Days masterclass, If you want the recordings of it, You can get to know about it in the next page
Is it a certified workshop?
Yes, You will be getting the certificate for this 30 Days free master class, but you should have min. 25 Days of attendance
Are there any pre-requisites to attend this workshop?
No, Prior Knowledge is required. You will be learning completely from the scratch
FREE Seats were Limited only for 1000 Learners, REGISTER BEFORE IT FILLS